Widget launcher button
Learn how to customize the button that opens your chat widget, including position, icon, and text.
Introduction
This guide aim to explain how you can customize your widget launcher button, set the display type and position.
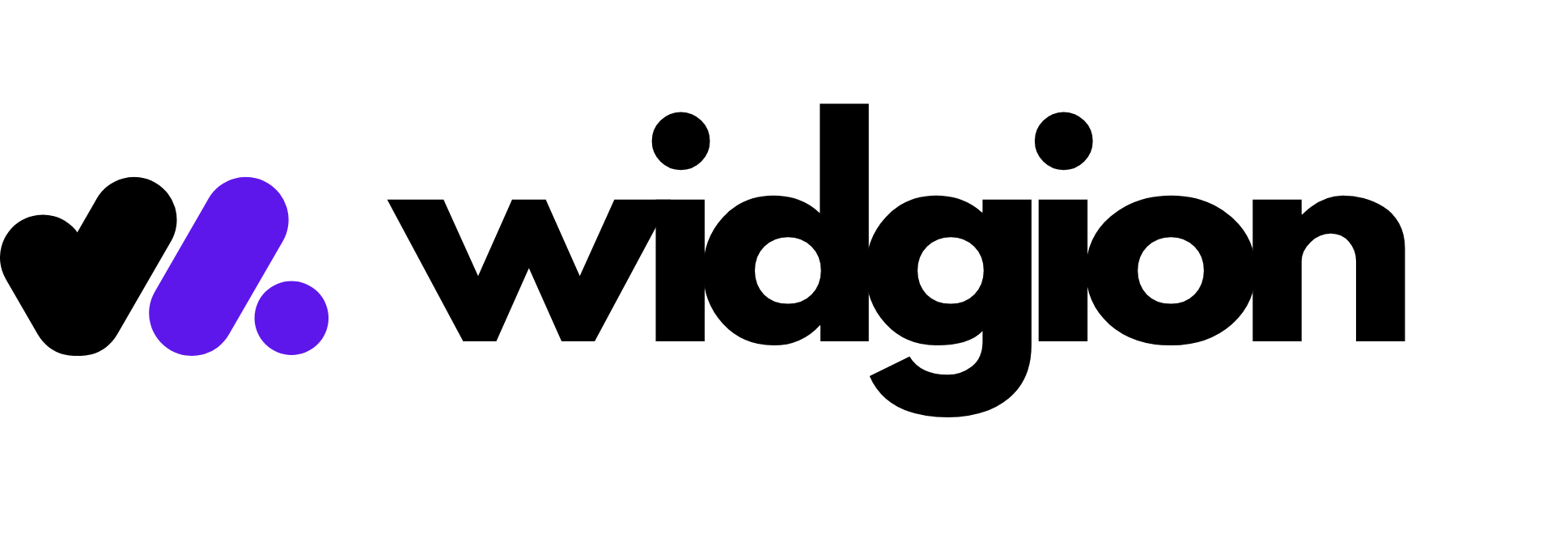
To customize the launcher button navigate to your chat widget dedicated page and click the look and feel menu -> Button as show below

Choose a button color
The first section of the page is for you to select the button background color and the icon color as show in the image above
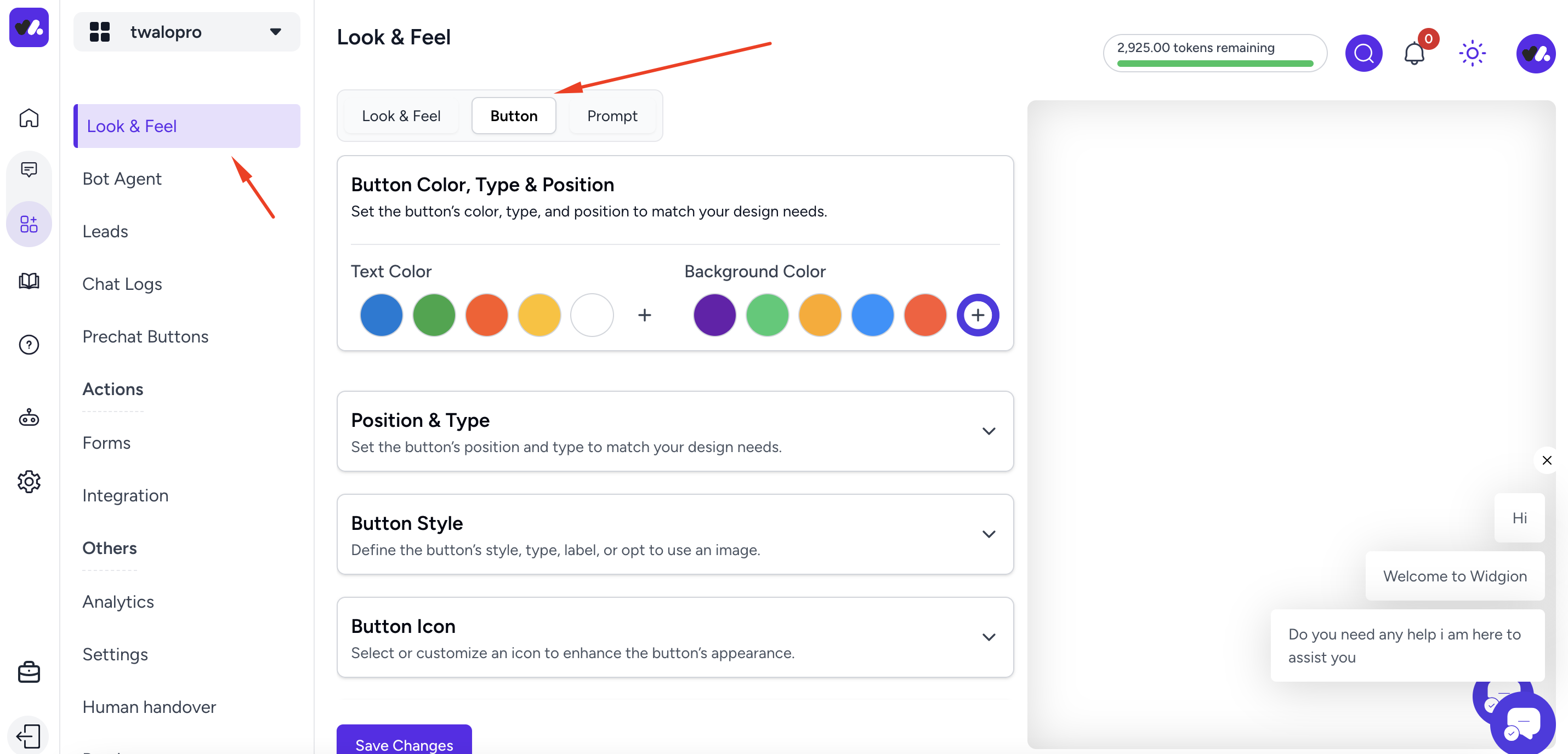
Position and type
There are two type of launcher buttoon, the feedback and the circle button type, and you can select the position of the button as shown in the image below

The hidden option is useful when you don't want the launcher button to show and you want to use API to open the widget
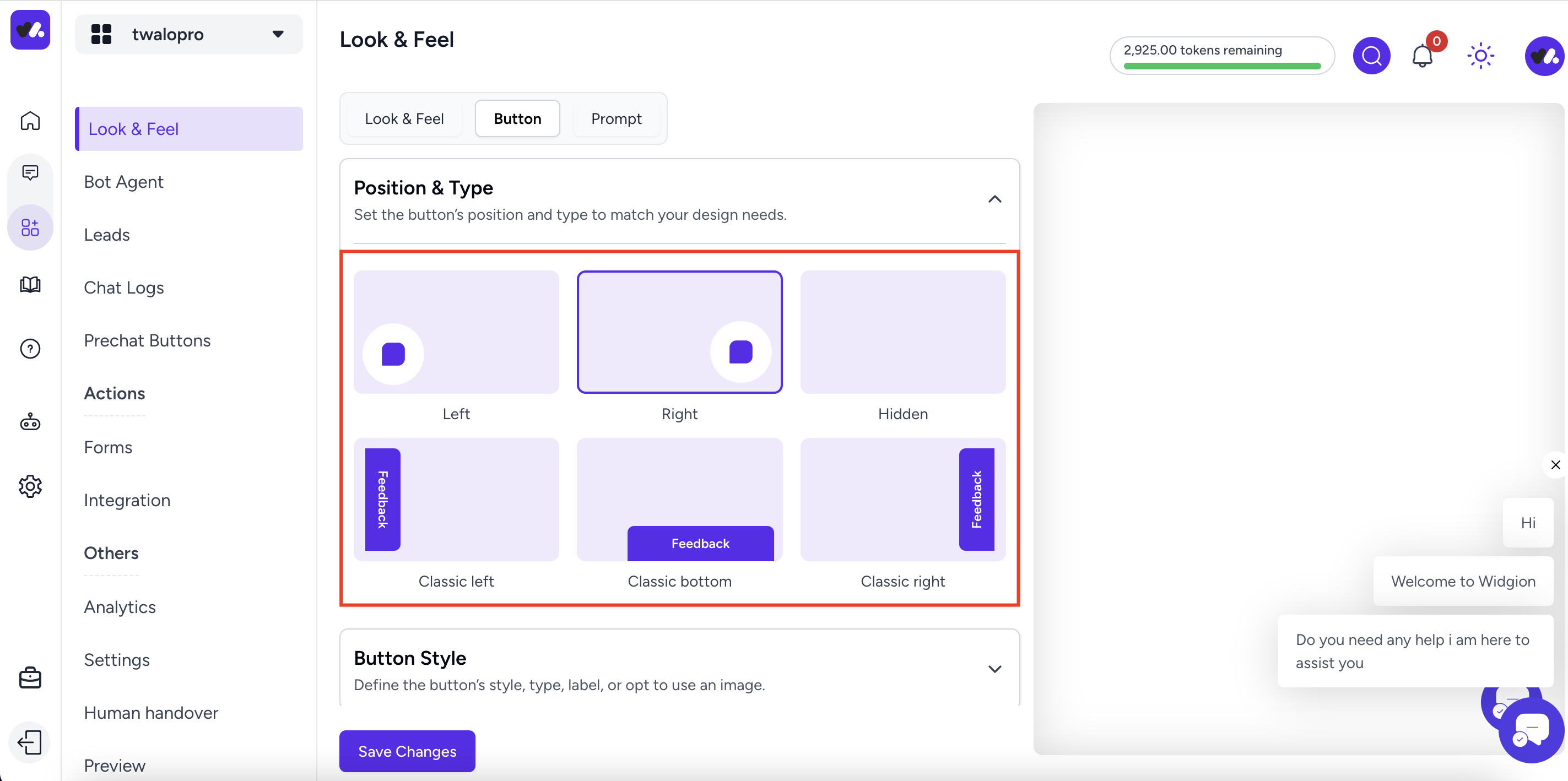
Button style
The button style allows you to select the layout of the widget launcher button as shown below

You can choose icon or icon with label ,and label outside launcher button style
Button Icon
The button Icon section allows you to upload your own icon to use for your launcher button
Button spacing
Do you want to give the position of the launcher button some spacing from X and Y position , the button spacing section gives you this option
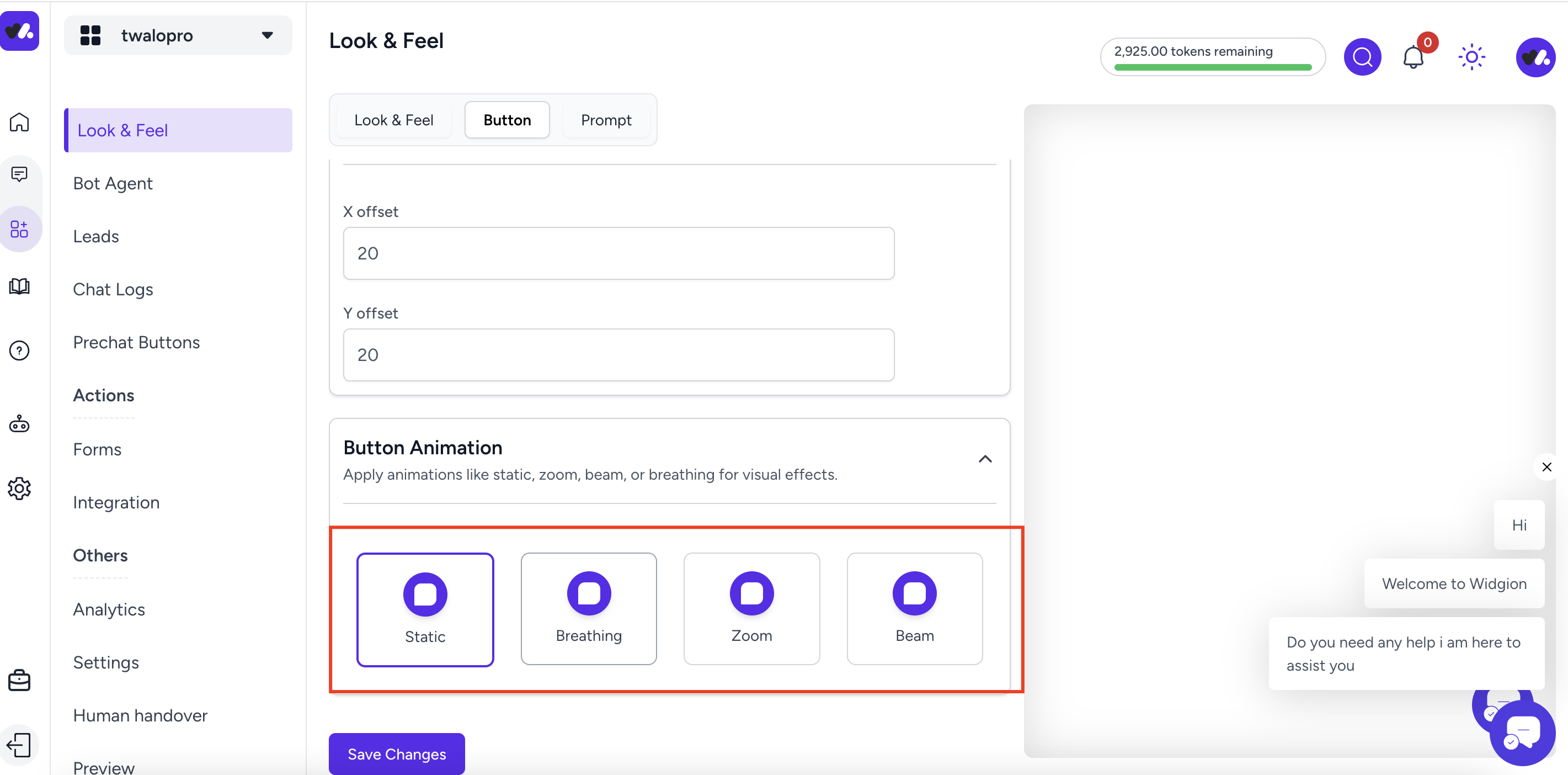
Button animation
You can apply some animations to your widget launcher button , static, zoom, beam or breathing for visual effects as shown below

Did this answer your question?
0 Likes
0 Unlikes